Beim Umzug auf WP3.x soll die dort neue Funktion der Navigationseinbindung wp_nav_menu genutzt werden. Doch für das vorliegende Theme war es notwendig jeden Hauptmenüpunkt eindeutig identifizieren zu können. Ok, das geht über die in ID und Class hinterlegte Post-ID, aber die können sich ja mal ändern?
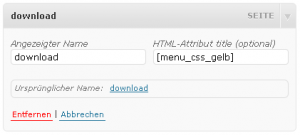
Hier eine Lösung, wie man innerhalb des optionalen „HTML-Attribut title“ einen Platzhalter einfügen kann, der dann als ID/Klasse übernommen wird.
In der functions.php einfach folgenden Code einfügen:
function myown_wp_nav_menu($menu_args, $echo = true)
{
$menu = wp_nav_menu($menu_args);
$menu_parts = split('
Dann noch statt des Aufrufs der Funktion wp_nav_menu die obige Funktion verwenden, also z.B. so:
myown_wp_nav_menu('menu=hauptmenu&container=ul&menu_class=menus&echo=0');
Dabei wichtig: Darauf achten, dass echo=0 gesetzt ist!
Und schon können über einen Platzhalter eigene IDs bzw. Klassen in die Menüstruktur eingefügt werden! :-)
Mit dieser Vorgabe:

wp_nav_menu
wird im Quelltext dann aus diesen ursprünglichen Angaben
download
dieser IDs und Klassen:
Jetzt können die Menüpunkte wirklich eindeutig und individuell angesprochen werden, ohne dass sich eine später Änderung der ID auswirken würde...
Gerade erst geschrieben, finde ich noch eine andere Lösung, die auch ohne die Platzhalter auskommen würde, dann jedoch nicht ganz so individuell (für den WP-Bentzer) nutzbar ist: Die Verwendung eines eigenen s.g. "Walker". Wie das geht kann man hier nachlesen.