 QR-Codes sind auf dem Vormarsch! Wie man diese z.B. in seine WordPress-Seite einbindet haben wir ja schon hier erklärt.
QR-Codes sind auf dem Vormarsch! Wie man diese z.B. in seine WordPress-Seite einbindet haben wir ja schon hier erklärt.
Aber im Standard bestehen diese Codes nur aus für das menschliche Auge undurchsichtigen Pixeln… bis jetzt!
Russ Cox hat mit Q-Art einen QR-Code-Generator ins Web gestellt, mit dem eigene Grafiken in den Code eingebunden werden können.
Das funktioniert natürlich nur bedingt gut, bietet aber hübsche Möglichkeiten um QR-Codes auch gleich optisch erkennbar zu machen. In der Regel gilt dabei, je kleiner und kontrastreicher das Bild und je kürzer die Info für den Code, je besser die Chance, das es zu einem guten Ergebnis kommt.
Oben seht Ihr mal ein Beispiel bei dem aus der URL zu https://wischonline.de und unserer Lautschrift ein entsprechender QR-Code generiert wurde.
Der Code kann gescannt werden, liefert allerdings noch nach der URL weitere unnötige Infos, die allerdings nicht zu stören scheinen.
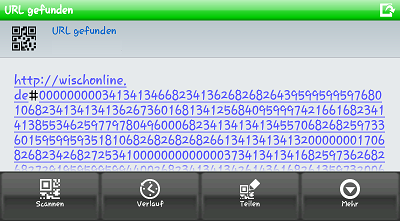
Ein Test mit dem Androiden und dem App QR Droid bringt folgendes Scanergebnis:

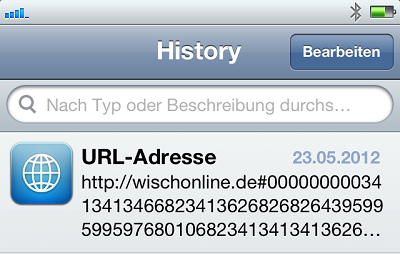
Das iPhone zeigt mit dem QR-Lesegerät folgendes Scanergebnis:

Quelle: c’t
[UPDATE]
Man kann auch einfach einen QR-Code mit maximaler Fehlerkorrektur erzeugen und dann sein eigenes Logo überlagernd platzieren. Dabei darf das Logo oder Bild dann bis zu 30% (je nach Korrekturrate) des Codes überdecken, ohne dass dieser unlesbar wird. So kann das Logo auch farbig oder in höherer Auflösung integriert werden, muß allerdings mit einem weißen Rand von den Pixeln des Codes abgegrenzt werden! Hier einfach mal testen was geht und wie es aussieht…
[/UPDATE]