Monika Steinberg hat bei tn3.de schon vor einiger Zeit mal dargestellt, mit welchen (Online-) Tools man sein Layout auf verschiedenen Displaygrößen austesten kann.
Ist die Seite wirklich responsive oder doch eher nicht?
Mit aktuellen Firefox-Versionen hat sich das jedoch eigentlich erledigt…
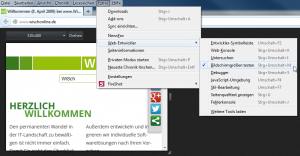
Im Menü Extras -> Web-Entwickler findet sich nun der Punkt Bildschirmgöße testen:

Man hat direkt die Möglichkeit mehrere verschiedene Auflösungen zu simulieren und bekommt so, insbesondere in Verbindung mit AddOns wie z.B. Firebug, eine sehr gute Möglichkeit zu sehen, was mit der Seite auf kleineren Displays passiert und was z.B. am CSS geändert werden muß, damit es ggf. doch noch passt.