Und eine weitere, wohl gut gemachte Möglichkeit, WordPress lokal und in diesem Fall ohne großen Aufwand zu testen. Ich habe dieses Tool noch nicht getestet, werde es aber bald tun und dann diesen Artikel entsprechend aktualisieren.
Schlagwort: Wordpress
Gerade eben haben wir gezeigt, wo man reichlich Snippets – Codeschnippsel für WordPress findet um mit diesen seine WordPress-Seite zu pimpen. Doch wie und wo setzt man diese überhaupt ein?
Wie oft stellt man sich bei der Entwicklung und/oder Anpassung von Themes oder PlugIns die Frage „Wie ging das noch?“. Sicher, der WordPress-Codex hält alle nötigen Infos bereit, aber ein kurzer, knackiger Beispielcode wäre doch meist hilfreicher und schneller zu gebrauchen… hier helfen s.g. Snippets, also kleine Codeschnippsel. Nachfolgend einige Quellen für solche ‚Starthilfen‘.
Wer sich mit WordPress beschäftigt, der kann sich von oberflächlich bis tief ins System damit beschäftigen. Wordpress bietet sowohl für Anfänger über ambitionierte Tüftler bis zum Profi für jeden was, so denke wir zumindest. 😉 Nachfolgend einige Seiten, die aus unserer Sicht für WordPress-Fans immer wieder guten Lesestoff bieten…
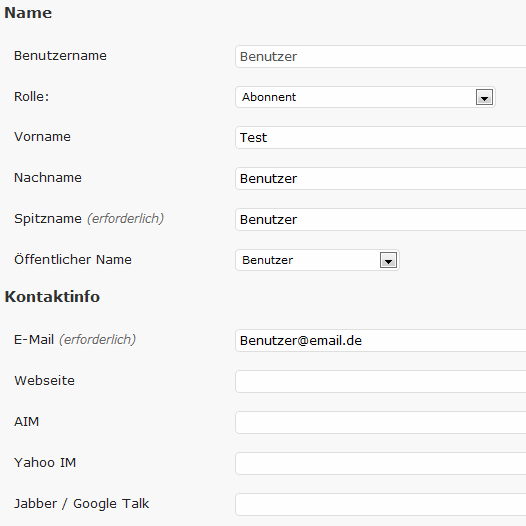
In der Benutzerverwaltung stellt WordPress schon einige Felder für die Infopflege zur Verfügung. Leider treffen diese nicht immer die gewünschten oder benötigten Infos. Nachfolgend Infos, wie man diese Felder entfernt, ändert, neue hinzufügt und mit den Inhalten arbeiten kann.
Contact Form 7 ist ein WordPress-PlugIn für die Verwaltung von Formularen aller Art. Bei WPTuts+ gibt es ein schickes, aktuelles Tutorial zur Nutzung, viele weitere Infos und Details natürlich auch auf der Seite des Programmierers. In der Basis stehen schon eine Menge Möglichkeiten zur Verfügung und es gibt ebenfalls schon einige andere PlugIns, welche diese […]
Styleangaben in der style.css des Themes ziehen nicht für das Dashboard. Trotzdem möchte man hier aber evtl. mal einige Kleinigkeiten anpassen… so klappt es:
Nachdem hier schon die Möglichkeit zum Ausblenden von Menüpunkten im Dashboard gebloggt wurde, folgt passend dazu noch die Info, wie die Adminbar entsprechend angepasst werden kann.