Bei der Entwicklung von Websites und Apps stellt sich oft die Frage, ob die neuen Funktionen von CSS3, HTML5 usw. genutzt werden sollten oder nicht. Schließlich hat ja (noch) nicht jeder einen entsprechend aktuellen Browser am Start oder die Mobile Ansicht kann Probleme bereiten… was kann man also nutzen? Diese Frage zu beantworten hat sich […]
Kategorie: Websiteerstellung
Websites zu erstellen ist nicht unbedingt schwer… aber im Detail dann doch!? ;-)
Wir verwenden in den meisten Fällen WordPress. Der Grund ist einfach: Das System ist sehr flexibel und kann somit gut an Kundenwünsche angepasst werden. Dazu kommt die recht intiutive Nutzung durch den User, der schon nach kurzer Schulung produktiv im Dashboard arbeiten und Seiteninhalte produzieren kann. Doch liegen wir hier vlt. falsch? Wie verbreitet ist […]
Und eine weitere, wohl gut gemachte Möglichkeit, WordPress lokal und in diesem Fall ohne großen Aufwand zu testen. Ich habe dieses Tool noch nicht getestet, werde es aber bald tun und dann diesen Artikel entsprechend aktualisieren.
Ab und an hat man mal die Vorgabe, das ein Objekt oder Text gedreht werden soll. Z.B. ein Menü in dem die einzelnen Menüpunkte 45° schräg stehen. Mit CSS3 prinzipell kein Problem, nur der IE braucht wieder etwas gesonderte Unterstützung…
Wenn man schnell mal ein HTML-Konstrukt, eine CSS-Definition oder eine JavaScript-Funktion testen will, dann muß man im Normalfall einen Webserver verfügbar haben oder eine lokale Entwicklungsumgebung aufbauen… muß man wirklich?
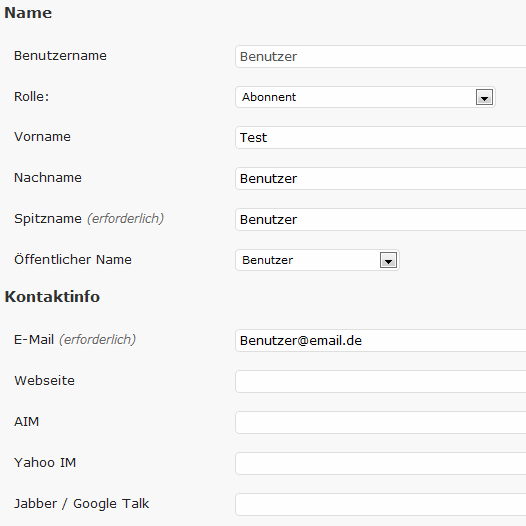
In der Benutzerverwaltung stellt WordPress schon einige Felder für die Infopflege zur Verfügung. Leider treffen diese nicht immer die gewünschten oder benötigten Infos. Nachfolgend Infos, wie man diese Felder entfernt, ändert, neue hinzufügt und mit den Inhalten arbeiten kann.
Contact Form 7 ist ein WordPress-PlugIn für die Verwaltung von Formularen aller Art. Bei WPTuts+ gibt es ein schickes, aktuelles Tutorial zur Nutzung, viele weitere Infos und Details natürlich auch auf der Seite des Programmierers. In der Basis stehen schon eine Menge Möglichkeiten zur Verfügung und es gibt ebenfalls schon einige andere PlugIns, welche diese […]
Als Web-Entwickler braucht man sie immer wieder, verschiedene Referenzen zu CSS, HTML, PHP und anderen. Dabei liefern Seiten wie SelfHMTL.org, SelfPHP.info oder CSS4You.de bieten da umfassende Infos und Beispiele.